
With Three.js, why is the webgl canvas's height and width double the
Cobe is a WebGL library for creating a customizable, animated, 3D globe with a dotted world map. How to use it: 1. Import the createGlobe from the package. import createGlobe from 'cobe' 2. Generate a 3D globe on a Canvas element.

Interactive WebGL Globes with THREE.js and D3 — delimited.io
3D Flight Line. Earthjs is a javascript library for easy building orthographic globe. Originally inspired by planetary.js (canvas) and Faux-3d Shaded Globe (svg) and both were created using D3-v3. Earthjs is created using D3-v4, design as pluggable modules. Awesome interactive globe can be created, drag to rotate, scroll mouse zooming.

An Obsession With Programming Working With Google's WebGL Globe
The first step is to clear the canvas to our background color; then we establish the camera's perspective. We set a field of view of 45°, with a width to height ratio that matches the display dimensions of our canvas.. Note: Add this code to the start of your "webgl-demo.js" file: js. import {initBuffers } from "./init-buffers.js"; import.

Stunning WebGL Dot Spheres. Beautiful, interactive WebGL globes… by
body { margin: 0; } canvas { width: 100vw; height: 100vh; display: block; } Here's 4 examples, the only difference between the examples is the CSS and whether we make the canvas or three.js makes the canvas. No other code changes. Example 1: fullscreen, We make the canvas

SVG, Canvas, WebGL? Visualization options for the web
A web component to represent data visualization layers on a 3-dimensional globe in a spherical projection. This library is a convenience wrapper around the three-globe plugin, and uses ThreeJS /WebGL for 3D rendering. See also the AR version. And check out the React bindings.

Gráficos com WebGL Globe Tutorial
Globe (options) Parameters: options. Configuration properties for the Globe : canvas : the canvas for WebGL, can be string (id) or a canvas element. contextAttribs : the attributes when creating WebGL context, see WebGL specification. backgroundColor : the background color of the canvas (an array of 4 floats) shadersPath : the path to shaders file.

GitHub vasturiano/globe.gl UI component for Globe Data Visualization
The reason is when we resize the canvas we also need to call gl.viewport to set the viewport. gl.viewport tells WebGL how to convert from clip space (-1 to +1) back to pixels and where to do it within the canvas. When you first create the WebGL context WebGL will set the viewport to match the size of the canvas but after that it's up to you to.

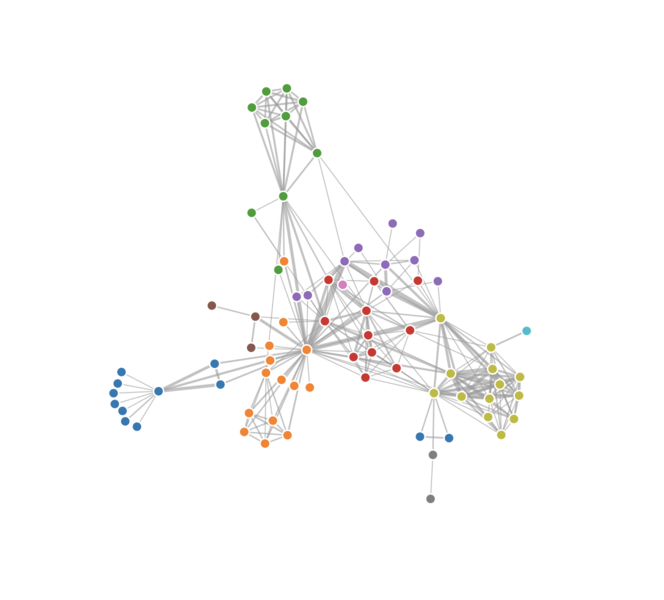
Scale up your D3 graph visualisation WebGL & Canvas with PIXI.js
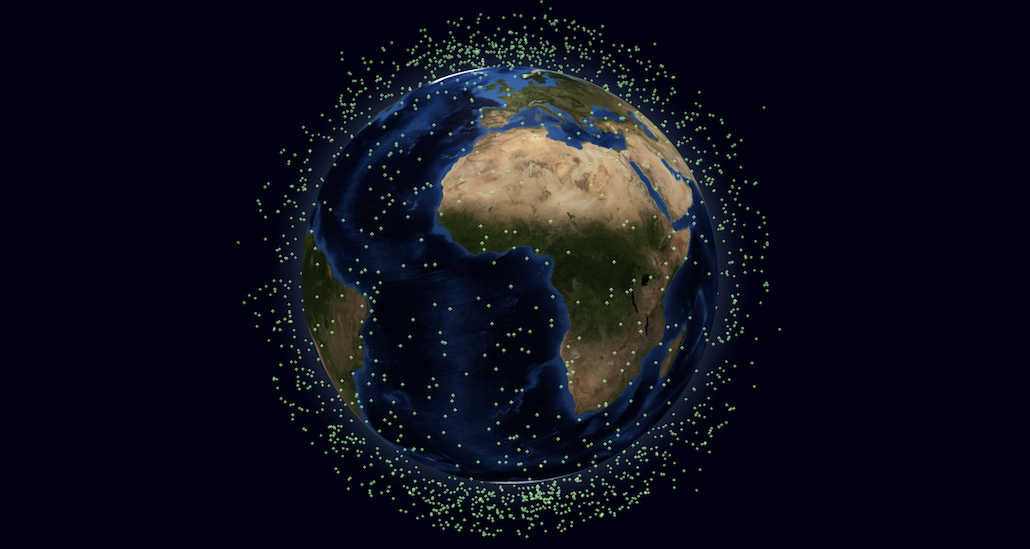
At the most fundamental level, the globe runs in a WebGL context powered by three.js. We feed it data of recent pull requests that have been created and merged around the world through a JSON file. The scene is made up of five layers: a halo, a globe, the Earth's regions, blue spikes for open pull requests, and pink arcs for merged pull requests.

WebGL Earth 2 the Leaflet compatible JavaScript 3D globe powered by
The first step in making the globe widget was to download the WebGL Globe and get it up and running. The WebGL Globe is online at Google Code, and it's simple to download and run. Download and extract the zip, cd into it and run a basic webserver: python -m SimpleHTTPServer. (Do note, this doesn't have UTF-8 on by default; you can use this.

Canvas 3D (WebGL) Easier with Three.js Community Of Ideas
Based on WebGL/THREE.js Hardware Accelerated; Detailed SVG map Set your own style; Built-in event and animation system; Fully Customizable. Use own 3D meshes for markers; Use map textures and custom SVG maps; Draw on the earth surface with Canvas2D; Use the extensive API for very custom applications; Utility functions for fast and easy development

master maps Creating a WebGL Earth with three.js
You'll need to setup the 2 textures and tell your GLSL program which texture units you put them on. function setupTexture(canvas, textureUnit, program, uniformName) {. var tex = gl.createTexture(); updateTextureFromCanvas(tex, canvas, textureUnit); // Set the parameters so we can render any size image.

Comment créer des géométries 3D en webGL et p5.js ? StackLima
Search for and use JavaScript packages from npm here. By selecting a package, an import statement will be added to the top. // // Configuration // // ms to wait after dragging before auto-rotating var rotationDelay = 3000 // scale of the globe (not the canvas element) var scaleFactor = 0.9 // autorotation speed var degPerSec = 6 // start.

A lightweight (5kB) WebGL globe lib
Globe.GL. A web component to represent data visualization layers on a 3-dimensional globe in a spherical projection. This library is a convenience wrapper around the three-globe plugin, and uses ThreeJS /WebGL for 3D rendering. See also the AR version.

Webgl Globes
/* VARIABLES */ var canvas, scene, renderer, data; // Cache DOM selectors var container = document.getElementsByClassName('js-globe')[0]; // Object for country HTML elements and variables var elements = {}; // Three group objects var groups = { main: null, // A group containing everything globe: null, // A group containing the globe sphere (and globe dots) globeDots: null, // A group.

Drawing curves on WebGL Globe using THREE.js and D3 by Young
radius of the globe. return the 2D coordinates using the camera projection method. camera uses as angles). ranges from -PI (negative PI) to PI (positive PI). A small offset is added to the azimuthal angle as angling the camera directly on top of a point makes the lines appear flat. Animated 3D Globe (WebGL/three.js).

javascript Does it make sense to create canvasbased UI components
Effect of canvas size on rendering with WebGL. With scissor() and clear() we can demonstrate how the WebGL drawing buffer is affected by the size of the canvas. The size of the first canvas is set to the styled Element size, determined by CSS. This is done by assigning the width and height properties of the canvas to the values of the.
- Donde Esta La Valvula Egr De Hdi 1 3
- Ampolles D Aigua Amb Material Sensorial
- Medico Especialista En Embarazo Parto Y Posparto
- La Casa De Jack Filmaffinity
- Emergency Credit Line Guarantee Scheme
- Catheter Size According To Age
- Como Atar Motos En Remolque
- Fruta De Primera Calidad
- Reloj De Temperatura Para Coche
- Sudadera De La Univdrsidad De Roma Color Amarillo