
Ajustar modal bootstrap un poco mas grande Stack Overflow en español
I have one strange problem ( at least for me ). When I upload image and save to database then I show it on the page. The images are big ~10mb and high resolution. When I manually re-size the image to 500x500 they are fitted in the div and all is good. But if I didn't re-size them and try to load into the div they break all the divs. What I mean.

Jqueryに依存しないbootstrap Native Javascript For Bootstrap
si quito eso el div se ajusta la imagen mas largo y eso las otras se les ve un borde blanco por debajo - Luis Hernandez.. No puedo ajustar las imagenes al carrusel de bootstrap y ajustar las imagenes en los card img. 0 ¿como hacer que una imagen dentro de una columna ocupe todo el alto? 0.

Vibrar Cliente Civil centrar un boton en bootstrap Camello dígito más
Si por el contrario lo que quieres es centrar unicamente horizontalmente la imagen dentro del div lo que puedes hacer es usar text-align: center para centar la imagen dentro de tu div ya que la imagen es un elemento inline por defecto, es decir, se comporta como cualquier elemento de tipo texto.

Apa Itu Bootstrap Dan Cara Menggunakannya Untuk Pemula Riset
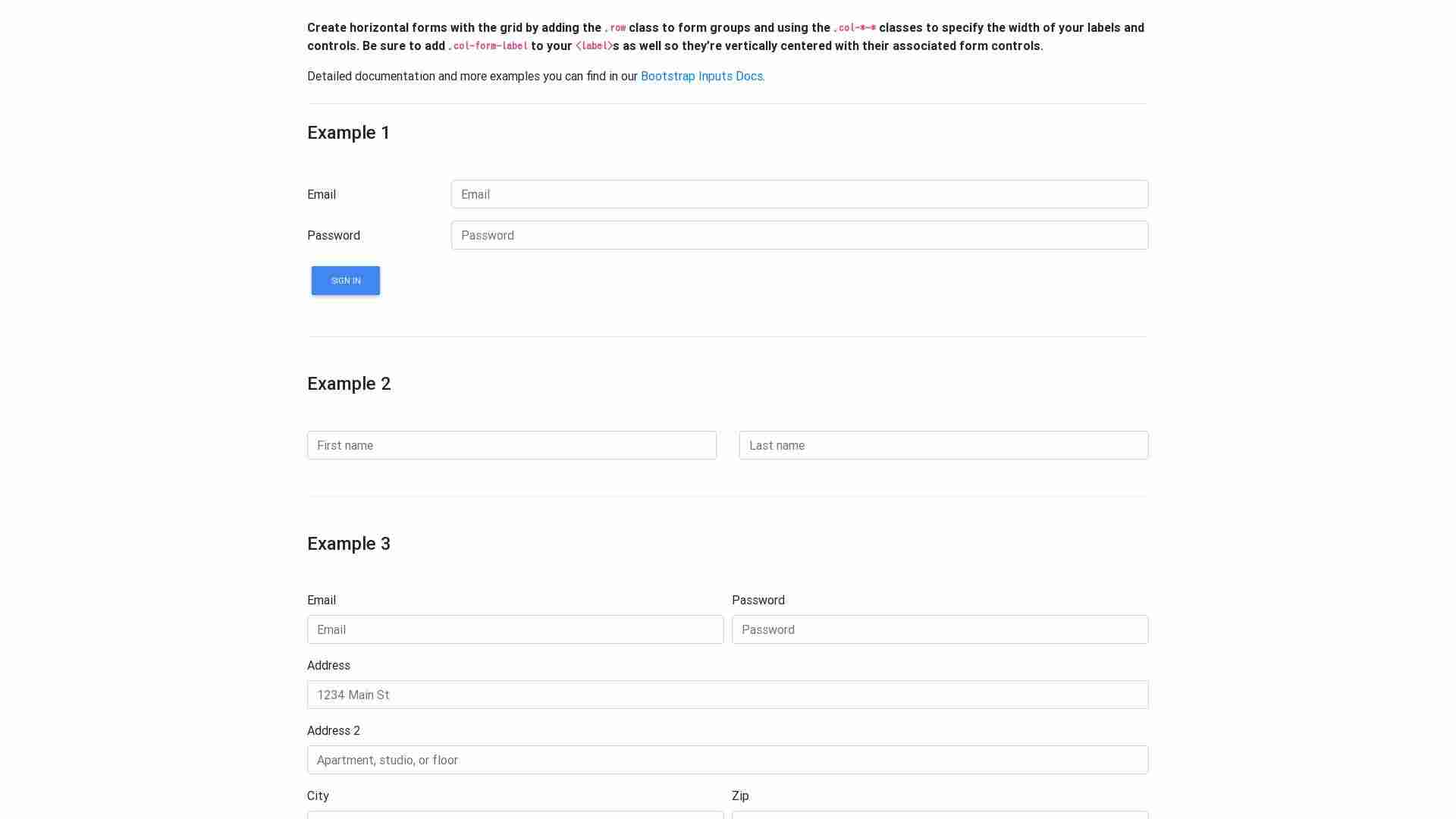
Learn how to use Bootstrap's width and height utilities to adjust the size of an element relative to its parent or the viewport. The sizing utilities are compatible with different versions of Bootstrap and different breakpoints. You can also customize the values and classes for your own needs.

Tutorial Bootstrap Part 3 Cara Menginstall Bootstrap 5 www.vrogue.co
¿Quieres que la imagen ocupe todo el div de la derecha? ¿Tu div tiene un ancho fijo de 500px todo el tiempo? - user22721. el 20 mar. 2018 a las 16:41. Si justamente asi - Luz Maria Gutierrez.. Ajustar imagen Bootstrap CSS. 0 ¿Como adaptar el tamaño de una imagen a un Div?

html ¿Cómo posicionar mis cartas una al lado de la otra? Stack
Learn how to use Bootstrap classes to make your images responsive, stylish, and aligned with your layout. This page provides documentation and examples for different image options, such as thumbnails, picture elements, and Sass variables.

html ¿ Como puedo ajustar el tamaño de un div automaticamente segun
Learn how to use Bootstrap to create responsive and stylish images for your web pages. This tutorial covers how to use Bootstrap classes to adjust the size, shape, alignment, and responsiveness of your images. You will also learn how to add captions, thumbnails, and modal galleries to enhance your image display.

Evento mineral Correctamente centrar contenedor bootstrap
Esta hecho en bootstrap y ambas cosas, el menu como la imagen están ocupando 12 columnas y ya e intentado modificar el ancho de la imagen pero no ocurre nada! .bg-personal { background-image: url(../img/cookie-547636_1280.jpg); background-size: cover; background-repeat: no-repeat; }

Centrar con Bootstrap 4.5 YouTube
I am trying to fit images in div. However, the 3rd Image is quite big in height and appears to be big as compared to other Images. I have tried giving height and width to the 3rd Image but the results are not best looking. Is there any solution to fit the image and make it responsive in same way as other two do? Here is my Code:

Ajustar imagen Bootstrap CSS Stack Overflow en español
Aprende a adaptar una imagen al tamaño de su contenedor con Bootstrap 5, una herramienta de diseño web responsive y flexible. Consulta las respuestas de otros usuarios o haz tu propia pregunta.

Bootstrap text bold example aGuideHub
Utilize the img-fluid class on an image within a Bootstrap div for responsive resizing: html The image will now flexibly adapt to the div size, keeping its original aspect ratio. Ensure proper layout organization and aspect ratio maintenance by encapsulating your img tag within Bootstrap columns (e.g., col-md-4) and a container.

css No puedo ajustar las imagenes al carrusel de bootstrap y ajustar
¿Quieres aprender a ajustar una imagen a un div de forma fácil y rápida? En este tutorial te mostramos cómo hacerlo con un ejemplo completo y práctico. Aprende a adaptar tus imágenes al tamaño y posición que quieras en tu página web, sin importar el dispositivo desde el que se acceda. Además, descubre otros tutoriales relacionados con PHP, jQuery y DataTables en BaulPHP.

html 6 slanted div in bootstrap 4 Stack Overflow
Relative to the parent. Width and height utilities are generated from the utility API in _utilities.scss.Includes support for 25%, 50%, 75%, 100%, and auto by default. Modify those values as you need to generate different utilities here.

MDBootstrap Snippets Material Design for Bootstrap
Adjusting and image size to fit a div with Bootstrap. 1. Adjust Bootstrap image resizing. 0. Responsive image in Bootstrap 4. 5. Image not responsive in Bootstrap 4. 0. Center Image in Bootstrap. 2. Adding an image from css. 0. Adjusting image in viewport. 0. Image is not within its own row. 2.

css No puedo ajustar las imagenes al carrusel de bootstrap y ajustar
Responsive images. Images in Bootstrap are made responsive with .img-fluid.This applies max-width: 100%; and height: auto; to the image so that it scales with the parent element.

Tutorial Bootstrap 4 2 Cara Menggunakan Bootstrap 4 Malas Ngoding
Tamaño. Crea fácilmente un elemento del mismo ancho o alto con nuestras utilidades de ancho y alto. 🎉 ¡La traducción de Bootstrap 5.3 ya se encuentra disponible! (Estás en Bootstrap 5.1) 😎 Esta traducción es parte del proyecto esdocu.com . En esta página. Relativo al padre.
- Como Hacer Una Regadera De Plantas Con Material Reciclado
- Te Alquilo Mi Amor En Español 54
- Pintar Pared A Rayas Sobre Gotele
- Alumnos Matemáticas Universidad Por Genero
- Nature S Variety Pavo Perros
- Piscina Municipal Viana Do Castelo
- Descargar El Libro Sin Novedad En El Frente Gratis
- Importar Un Dxf En Sap2000 Seccion Disigne
- Caravans In The Sun Torre Del Mar
- Magic Robin Hood Hotel Benidorm